

4.1 Disposizione grafica degli elementi generali
In questa sezione verranno spiegate le funzionalità legate alle personalizzazioni grafiche del proprio sito internet quali: la funzione splash screen, la configurazione home page, le sezioni principali ed il menù di navigazione, la scelta dell'impianto grafico generale (logo, allineamento sito, font e colori). Queste opzioni possono essere personalizzate accedendo all'area di gestione nella sezione [MODIFICA] > [Voci e menu di navigazione sito / Grafica, font e logo]
4.2 Voci e menu di navigazione sito
La navigazione all'interno del tuo sito internet avviene attraverso un menù di navigazione principale. Le sezioni disponibili sono: About, Portfolio1, Portfolio2, Portfolio3, Portfolio4, Albums, Works, Diary, Contact.
NOTA > Ognuna delle sezioni del menù di navigazione presenta delle funzionalità studiate e progettate per uno specifico utilizzo. Si consiglia quindi di leggere attentamente la guida al capitolo 3 - Come iniziare per scegliere quali voci/sezioni attivare per il proprio sito.
4.2.1 Sezioni principali del sito (menù di navigazione principale del sito)
Le sezioni disponibili per il menù di navigazione principale sono: About, Portfolio1, Portfolio2, Portfolio3, Portfolio4, Albums, Works, Diary, Contact.
Ciascuna di queste sezioni può essere personalizzata e/o disattivata. Per personalizzare queste voci accedere alla scheda [Voci e menu di navigazione del sito]. Il primo campo visualizzato [Sezioni principali del sito] contiene l'elenco di tutte le sezioni che possono essere configurate scegliendo la voce desiderata da un elenco di nomi proposti. Ad esempio la sezione About potrà essere visualizzata con il nome Biografia, Chi sono, Profilo, ecc... Se vuoi personalizzare una sezione con una voce non in elenco, puoi farlo utilizzando il tasto [Cambia nome] presente sotto ogni voce mentre se non vuoi utilizzare una sezione è possibile (e consigliato) disattivarla utilizzando il tasto [Disattiva] oppure selezionando il valore (sezione disattivata) dall'elenco proposto. Le sezioni possono inoltre essere spostate e quindi ordinate tramite i pulsanti [▲ sposta sopra] e [▼ sposta sotto].
NOTA > A secona della sezione sono presenti, a lato di ciascuna voce, ulteriori opzioni di personalizzazione e/o di visualizzazione.
4.2.2 Formato anteprima fotografie
Sempre nella scheda [Sezioni principali del sito] troviamo il campo con il nome [Formato cover] per ognuna delle sezioni Portfolio1, Portfolio2, Portfolio3, Portfolio4, Albums e Works. Queste ultime sono delle sezioni che fanno da contenitore/indice e che visualizzano quindi al loro interno una serie di elementi (esempio: la sezione portfolio potrebbe contenere una o più gallerie di fotografie (elementi)). Per ciascuna delle sezioni è possibile scegliere forma e dimensione della fotografia di anteprima degli elementi in essa contenuti. Per le sezioni About e Contact, invece, è possibile scegliere ulteriori parametri.
4.3 Grafica, font e logo
In questa scheda è possibile determinare l'aspetto grafico ed estetico del proprio sito internet. Cominciando dall'inserimento del logo, e quindi dall'allineamento complessivo del sito internet, per poi passare dal posizionamento del menu di navigazione, che prevede diverse combinazioni già pronte. Definiremo poi il Template, in particolare la scelta del font tra i tanti disponibili, le dimensioni dei testi, dei titoli e del menu di navigazione nonché dei colori dei vari elementi.
4.3.1 Tipologia di logo da utilizzare
Qui possiamo determinare il logo personale che verrà utilizzato in tutte le pagine del sito internet.
Il logo potrà essere di due tipi:
Testuale, con possibilità di varie formattazioni come grassetto, italico, sottolineato, dimensioni e colore. Questa scelta, che offre comunque buone possibilità di personalizzazione, è per chi non ha dimestichezza con i programmi di grafica o preferisce un layout minimalista. È di immediata realizzazione.
Grafico, contenuto in una immagine jpg, non ha limiti di personalizzazione se non le dimensioni della immagine, presuppone la conoscenza di un programma di grafica per la sua creazione. L'immagine dovrà avere una larghezza minima di 240 pixel ed una altezza minima di 60 pixel in formato JPG. Dimensioni consigliate per display retina: larghezza 480 pixel, altezza 120 pixel. File con dimensioni superiori verranno automaticamente adattate.
In entrambi i casi, al fine di mantenere la compatibilità con i dispositivi mobile, la larghezza del logo sarà limitata automaticamente dal sistema nelle dimensioni: larghezza massima di 240 pixel ed altezza massima di 60 pixel. Qualunque sia la vostra scelta, il logo sarà automaticamente anche il link alla pagine iniziale del sito internet.
NOTA > Per posizionare con precisione il logo nelle pagine del sito internet vedere il punto 4.3.5.3[Posizione logo e menu di navigazione] .
4.3.2 Utilizza logo di tipo testo
Con la scelta [Utilizza logo di tipo testo] verranno attivate le opzioni relative al logo di tipo testuale, cioè verrà visualizzata una area di testo dove inserire quello che diventerà il vostro logo, ad esempio MyName photo, ed una barra di strumenti di un semplice editor di testo tramite il quale personalizzare il vostro logo con varie possibilità come grassetto, italico, sottolineato, dimensioni. Il colore del testo sarà selezionabile nella sezione 4.3.6.4 [Configurazione colori] alla opzione [Colore testo del logo].
4.3.3 Utilizza logo di tipo grafico
Con la scelta [Utilizza logo di tipo grafico] verranno attivate le opzioni relative al logo di tale tipo, contenuto in una immagine in formato JPG che dovrà avere le seguenti dimensioni: larghezza massima di 240 pixel ed una altezza massima di 60 pixel. Se tale immagine avrà dimensioni maggiori sarà adattata automaticamente. Per inserire quindi il logo di tipo grafico nel proprio sito internet scegli [Sfoglia / Scegli file] e selezionalo dal tuo PC, quindi conferma il caricamento. E' possibile anche rimuovere il logo di tipo grafico scegliendo la spunta [Rimuovi], al suo posto verrà visualizzato il nome del dominio del vostro sito internet.
4.3.4 Grafica, allineamento sito e menu di navigazione
Queste opzioni permettono di allineare il sito internet nella sua interezza, nonché di determinare la posizione dei menu di navigazione. In definitiva si imposta con questa scelta, quella che è la struttura di base del sito internet.
NOTE > Ulteriori scelte particolareggiate, a riguardo le posizioni del Logo e del Menu di Navigazione, le puoi trovare al punto 4.3.5.3 .
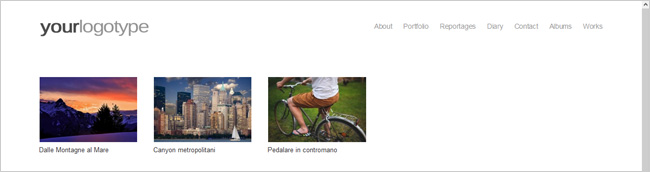
 Allineamento sito al centro e Menu di navigazione in alto. 4.5.4.i.1
Allineamento sito al centro e Menu di navigazione in alto. 4.5.4.i.1
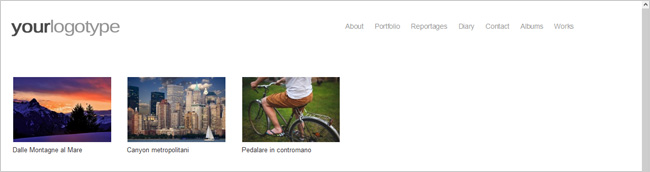
 Allineamento sito al sinistra e Menu di navigazione in alto. 4.5.4.i.2
Allineamento sito al sinistra e Menu di navigazione in alto. 4.5.4.i.2
 Allineamento sito al sinistra e Menu di navigazione a sinistra. 4.5.4.i.3
Allineamento sito al sinistra e Menu di navigazione a sinistra. 4.5.4.i.3
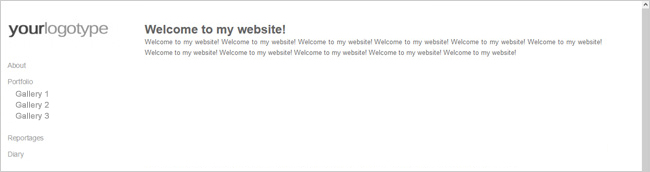
 Allineamento sito al sinistra e Menu di navigazione ad albero a sinistra. 4.5.4.i.4
Allineamento sito al sinistra e Menu di navigazione ad albero a sinistra. 4.5.4.i.4
4.3.5 Template e grafica
E' possibile impostare l'aspetto estetico del sito internet impostando Template su [impostazioni grafiche standard], si potranno scegliere così diverse soluzioni già pronte, [Grigio / Gray], [Nero / Black], [Bianco / White] che presentano varie tematiche proponendo toni chiari (testo nero su sfondo bianco) fino a quelli più scuri (testo bianco su sfondo nero). Scelto il tema è obbligatorio scegliere con la opzione [FONTS DISPONIBILI] un font che verrà applicato a tutto il sito internet.
Se invece si vuole optare per una soluzione estetica ancora più personale, impostare Template su [impostazioni grafiche avanzate]. Sarà così possibile scegliere il font e le sue dimensioni anche nei titoli, il posizionamento del logo e del menu di navigazione, i colori di tutti gli elementi o partire da una serie di impostazioni predefinite utilizzando uno dei presets disponibili.
4.3.5.1 Carattere/Font
Scegliere un font dai disponibili per applicarlo a tutto il sito internet. Numerose sono le scelte, è stata predisposta la possibilità di optare per diversi stili o generi di font (times, sans, monotype...) in modo che possano rispecchiare quello che sono i contenuti o la tematica del sito internet. Per scegliere agevolmente un font visualizzandone una anteprima posizionarsi con il puntatore del mouse sopra al nome, per sceglierlo selezionare il punto radio button che precede il nome.
4.3.5.2 Opzione e dimensione Carattere/Font
In questa sezione è possibile impostare le caratteristiche del testo (dimensione e stile) di vari elementi quali: menu di navigazione, titoli, link, interlinea.
La prima opzione [CARATTERE GENERALE] imposta le dimensioni del testo in tutte le pagine del sito internet.
La seconda opzione [MENU DI NAVIGAZIONE] determina altresì le dimensioni di solo questo elemento, nonché lo stile, che se voluto, può essere impostato con varie opzioni, per esempio come sottolineato, minuscolo, maiuscolo o diverse combinazioni di esse.
La opzione [LINKS] determina lo stile voluto per il testo dei links eventualmente presenti nei testi delle pagine del sito internet. Anche qui troviamo varie combinazioni già pronte per la scelta.
Con la opzione [TITOLAZIONI] si imposta quelle che sono le dimensioni dei titoli in generale, per esempio dei titoli delle pagine, o delle gallerie oppure delle categorie. Ogni voce è esplicativa dell'elemento impostato. E' possibile inoltre impostare le dimensioni del carattere per le etichette informative, cioè per quei box che vengono visualizzati al passaggio del mouse sopra ad un link od a una miniatura.
Infine con la opzione [INTERLINEA DI TESTO] puoi impostare lo spazio fra una riga e l'altra del testo.
4.3.5.3 Posizione logo e menu di navigazione
In questa sezione è possibile posizionare con precisione due elementi basilari delle pagine del sito web, il Logo ed il Menu di Navigazione.
NOTA > Con la determinazione delle seguenti tre opzioni, trattandosi di posizionamenti assoluti, vi è la possibilità di sovrapporre un elemento su di un' altro. Per esempio il Logo sopra ad i contenuti di una pagina, oppure sopra al Menu di Navigazione, oscurandone i contenuti.
a - Altezza intestazione sito
E' possibile impostare con [ALTEZZA INTESTAZIONE SITO] il margine superiore relativo ad i contenuti di tutte le pagine del sito internet, questo valore non influenza i posizionamenti del Logo e del Menu di Navigazione.
NOTA > Questa opzione non è presente se [Allineamento sito e menu di navigazione] è impostato su 'Allinea sito a sinistra + menu di navigazione a sinistra', per ulteriori dettagli vedi il punto 4.3.4 .
b - Posizione Logo
Con la opzione [POSIZIONE LOGO] è possibile determinare il posizionamento preciso del Logo riferito dall'alto della finestra, nonché il posizionamento da sinistra con varie opzioni già pronte.
NOTA > L'opzione 'Posizionamento del logo da sinistra' non è presente se [Allineamento sito e menu di navigazione] è impostato su 'Allinea sito a sinistra + menu di navigazione a sinistra', per ulteriori dettagli vedi il punto 4.3.4 .
c - Posizione Menu di Navigazione
Con la opzione [POSIZIONE MENU' DI NAVIGAZIONE] è possibile determinare il posizionamento preciso del Menu di Navigazione riferito dall'alto della finestra, nonché il posizionamento da destra con varie opzioni già pronte.
NOTA > L'opzione 'Posizionamento del logo da destra' non è presente se [Allineamento sito e menu di navigazione] è impostato su 'Allinea sito a sinistra + menu di navigazione a sinistra', per ulteriori dettagli vedi il punto 4.3.4 .
d - Distanza tra le voci del Menu di Navigazione
Con la opzione [POSIZIONE MENU' DI NAVIGAZIONE] è possibile inoltre determinare la distanza tra le voci del Menu di Navigazione, variandone di conseguenza le dimensioni.
4.3.6.4 Configurazione colori
In questa sezione si impostano i colori di ogni elemento del sito internet, come ad esempio lo sfondo del sito, il logo se di tipo testuale (vedi punto 4.3.1), il Menu di Navigazione, il testo, i titoli... dove ogni voce è autoesplicativa. Tale impostazione si può effettuare in due modi. Il primo, con lo strumento contagocce (eyedropper) disponibile per ogni elemento, scegliendo l'anteprima colore si aprirà una tavolozza sulla quale muoversi in tutta la gamma dei colori. In alternativa inserendo il valore del colore (in esadecimale) nel relativo campo. Sono in oltre presenti delle combinazioni di colori (preset) già pronte, dove ogni elemento è già configurato, ma comunque modificabile a piacimento, dove si propongono buone leggibilità.
NOTA > Si raccomanda di scegliere un adeguato contrasto tra i colori dello 'Sfondo sito' e gli altri elementi di testo per mantenere una buona leggibilità. Se compatibile con la soluzione estetica del sito, si ricorda che la netiquette consiglia di utilizzare il colore dei link di tono blu.
 Lo strumento di selezione dei colori. 4.3.6.4.i
Lo strumento di selezione dei colori. 4.3.6.4.i